This tutorial is copyrighted to Kaye @ Kaye'z Designz. You may print out for personal use but do not post to any site or distribute as your own. Any resemblance to others online is purely coincidental.
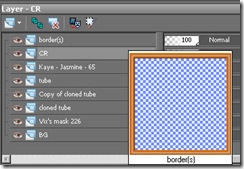
Create your tag as desired, keeping all layers visible (intact) see copy of layer palette. After you have tag to your liking Resize if needed, add your copyright and text and Save as a .pspimage.
Decide which layer you want to animate. I chose to add Sparkles to the flower layer (in layer palette I named that layer Mura’s Copies / Spiral).
I Duplicated that layer two more times for a total of 3 layers. I put a 2 in the Layer Link Toggle (chain). This helps keep layers from moving to avoid jumping in your animation.
Apply your Sparkles or other effect to each of the 3 layers you want to animate starting with the bottom one. When finished adding your effect to the layers you’re now ready to animate.
Open Animation Shop. Go back to PSP close off top 2 effects layers (in example that would be Copy of Mura’s Copies / Spiral and Copy (2) of Mura’s Copies / Spiral).
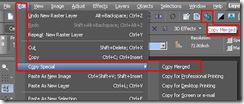
Go to Edit / Copy Special / Copy Merged or if you have the Copy Merged icon on your toolbar click on that. This will copy everything in layer palette that is open. Go to Animation Shop and Paste as New Animation.
Back in PSP hide bottom effect layer and open next one up. Copy Merged and go back to Animation Shop. Paste after Current Frame.
One more time back to PSP hide effect layer you just used and open next layer up. Copy Merged and go back to Animation Shop. Paste after Current Frame.
View / Animation and if happy Save as a .gif and you’re done.
I hope you have enjoyed my tutorial. Remember this is just a guide. Experiment using different colors, gradients or patterns, images, settings and effects. Any questions you can reach me at kayewinters@zoomtown.com. This tutorial was written 10/26/09 by Kaye'z Designz.